Wer schnell mal eine Seite ins Netz stellen will, der kann z.B. Word ([tm] Microsoft) oder ein anderes Textverarbeitungsprogramm verwenden und den Text als html-Datei speichern. Bei Word befindet sich der Menüpunkt unter "Datei/Speichern unter/" und dann als "Dateityp:" HTML-Dokument wählen. Die meisten Textverarbeitungsprogramme bieten diese Funktion heute an. Wichtig ist dabei, daß die Hauptseite bzw. Startseite den Namen: "index.html" bekommt. Später wird nämlich auf dem Server nach dieser Datei gesucht und, falls sie nicht vorhanden ist, ein Fehler angezeigt. Wer eine kostenlose Variante sucht kann z.B. auf http://www.snapfiles.com/get/webdwarf.html einen Freeware WYSIWYG-Editor downloaden.
Es gibt weitere Editoren unter http://www.webattack.com/freeware/webpublish/fwwysiwyg.shtml
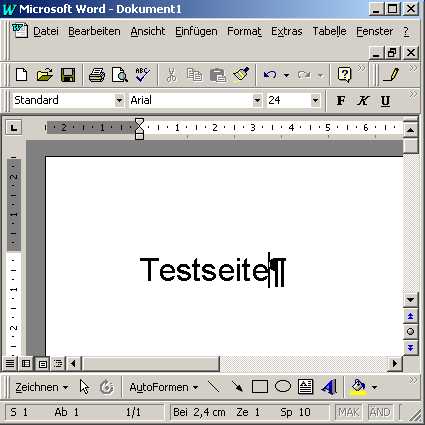
Ich gehe im Beispiel aber von der Word Lösung aus, die die mesisten wahrscheinlich zu Hause haben.

Im Beispiel muß dieser Testseite der Name "index" gegeben werden, weil Sie die erst Seite ist.
Hinweis: Bitte achten Sie bei Dateinamen und Pfad unbedingt auf Groß- und Kleinschreibung und darauf im Dateinamen keine Leerzeichen zu verwenden. Ich empfehle alle Dateinamen und pfadangaben klein zu schreiben. Grund ist, daß die Server meist mit einem Linux Betriebssystem laufen, Dateinamen, die Leerzeichen enthalten oder falsch geschrieben sind nicht erkennen und dann Fehler ausgeben.
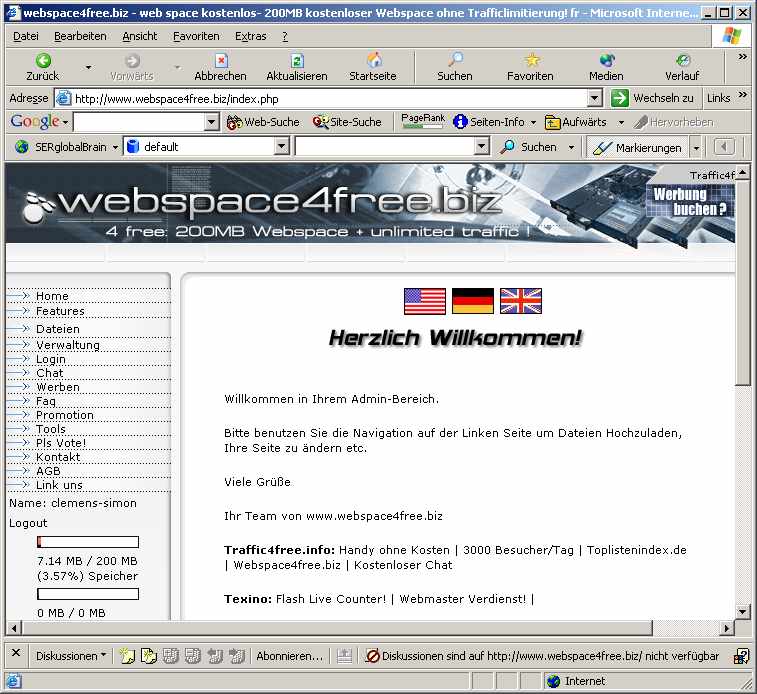
Diese, lokal auf dem Rechner gespeicherte Seite, muß ins Netz gestellt werden. Dazu benötigt man den Zugang zu einem Server. Online-Anbieter bieten diesen Plattenplatz auf dem Server meist kostenlos mit dem Zugang an. Alternativ gibt es auch kostenlose Plattenplatzangebote, die meist werbefinanziert ihre Seite speichern. Siehe dazu meine Linkseite. Ein kostenloser Anbieter ist z.B. http://www.webspace4free.biz. Man muß sich bei solchen Anbietern mit Namen und E-mailadresse anmelden und erhält dann per E-mail oder Post Zugangsname und Passwort (unbedingt aufschreiben). Mit Passwort und Zugangsname kann man sich beim Provider- so nennt man den freundlichen Menschen, der den Plattenplatz zu Verfügung stellt- anmelden. Sie sollten etwa so eine Seite angezeigt bekommen.

Der "Admin" sind Sie. Admin steht für "Administrator", also ein Mensch, der alles einstellen darf. Links befindet sich in diesem Beispiel die Menüleiste. Das ist natürlich bei jedem Provider anders (, umīs nicht zu einfach zu machen).
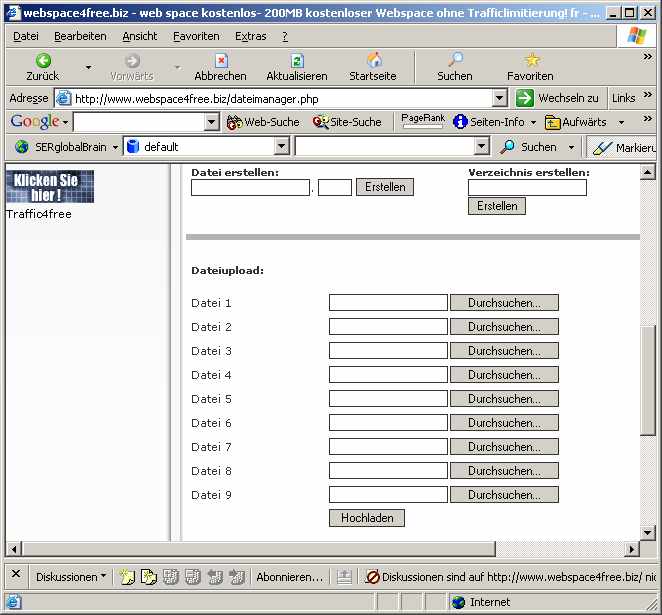
Ist Zugangsname und Passwort bekannt, dann kann die Datei "hochgeladen" werden, das bedeutet auf dem Netzrechner(Server) gespeichert wird. Dieser Server stellt die Datei allen Netz- Besuchern zu jedem beliebigen Zeitpunkt zur Verfügung. Für das hochladen gibt es 2 Methoden.
- manuelles Hochladen
- Hochladen mit Hilfe eines Programms